When I was first starting to build my business, I went all-in with Squarespace as my website builder. (*Spoiler alert: in the Showit vs. Squarespace debate, Showit won out for me. I’m about to tell you why.*)
I wish I could say that plenty of research went into the decision to start things with Squarespace. Or that I played around with free trials until I found one that *totally* seemed to flow with my needs as a small business owner and creative service provider.
But…nope.
I chose Squarespace because it just seemed to be everywhere.
When I was telling a friend about my newly-formed plan of opening a business, while sitting at a coffee shop with a dirty nitro chai in hand: “Oh! I hear Squarespace is super easy if you need a website!”
When I was talking to other small business owners, with a booked-out calendar of clients in their back pocket: “Oh, I went with Squarespace and love it!”
When I was searching online for available domains and being told by, like, everyyybodddyyy that shopping for your domain through Squarespace was where it’s at…
So, in the name of peer pressure, I gladly forked over a few hundred bucks for a yearly subscription to Squarespace and just kind of crossed my fingers that everything would work out.
So did it?
*Spoiler Alert*: I No Longer Use Squarespace. Here’s Why.
There are some businesses that swear by Squarespace. But typically, these hardcore Squarespace-loving businesses are either:
- Just getting started
- Happy to build their brand around a pre-built template that gives them a pretty hands-off way of displaying their services or wares
- Not super tech savvy
- Into big, bold images (like gorgeous branding photography) that grabs the reader’s attention and holds it
- Focused on blogging
- Looking for something simple when it comes to a website builder
If you check one or more of the boxes above, then Squarespace might just be your bread and butter.

(And okay: we probably all check at least a few of the boxes above. Because making something complex when we could make it easy-peasy instead? Yeah, no thanks!)
But that’s why I’m about to breakdown the real differences between Showit vs. Squarespace: because saving yourself a serious amount of headache (and plenty of hours lost to re-design and website re-working) means getting this choice right from the get-go of your biz.
The First Difference Between Squarespace and Showit: Your Ability to Customize
I watched the tutorials. I read the “Help” articles. I even shelled out $300 for a professionally-built website template. And then another $300 when the first website template just didn’t add up to the professional brand website I was looking for.
But despite all that effort put in, I could never make a small business website I was happy with using Squarespace.
If website design is reallllyyyy not your thing, then working with Squarespace’s heavily done-for-you interface might be just what the doctor (or the entrepreneur, as it were!) ordered.
In fact, when it comes to ease of use: Squarespace definitely wins over Showit.
But where ease of use wins, customization loses.
Try as you might, you’ll probably have a hard time matching your Squarespace website to any creative vision you have in your head.

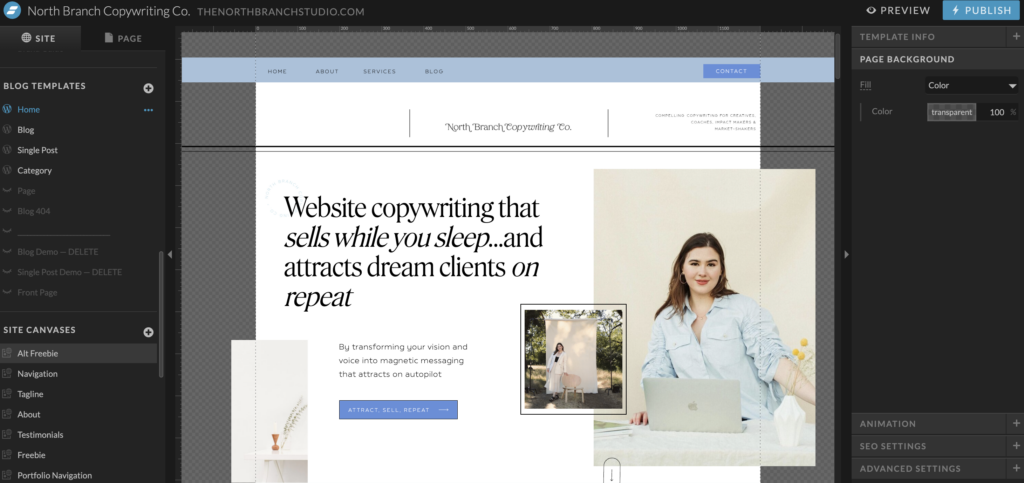
With a plug-play-and-drag design set-up (see that in action here), you’re likely going to have to settle for “looking good” over “looking unique” when choosing Squarespace.
Which can be bad…especially if you’re trying to build out a unique brand that screams “I am here!! And I am unique!!” from the rooftops.
But it can also be good.
If you’re just starting out with your business or not willing to sink more hours than you need to into designing your site, you’ll probably love the ease of Squarespace. And you’ll love skipping over the hours of effort and website design learning you’ll have to sink in to get going with Showit.
Do You Sell Things? Here’s What You Should Know About Squarespace Vs. Showit
Squarespace has long been a favorite of e-Commerce brands. With a whole catalogue of free website templates to get you started, unlimited storage and bandwidth, and top-notch eCommerce tools to manage products, track sales, run promotions, and process orders: it’s no wonder that Squarespace gets so much love.
Showit has invested less into their eCommerce features, preferring to offer integration options so you can process your sales through third-party providers like Shopify and Woocommerce.
If you’ve already been going strong with these third-party apps, then this might be music to your ears. Easy integration of the services you’re already using? Yes, please!

But if you’re in the “just starting out with your e-commerce brand” stage…or wanting a one-stop-shop for setting up flawless systems without needing to learn the ins and outs of different programs to do it, Squarespace might be a real contender for you to consider.
Ease of Use: Which Website Design and Hosting Platform Is Better
If you’ve never tried your hand at website design beyond plug-play-drag builders like Squarespace, the learning curve for Showit might feel steep.
Getting a hang of the different features available will likely take some time. As will following the “how-to” guides out there (like these easy-to-follow ones from the people over at Showit template design studio Northfolk) that will teach you how to do funky things like marquee text, flashing titles, or embedded gifs.
Is all that effort worth it?
For me, yes. Having total control over the design of my website — and, more importantly, total control over the way my brand is represented — felt like it was worth the hours spent and learning curve climbed.

But that effort also came with plenty of mistakes. And plenty of missed happy hours as I tinkered with my website design instead of sipping on a marg with my crew.
It also came with plenty of early mess-ups.
Among them? Not optimizing the design of mobile as I went (so that copying one of my website building blocks — what Showit calls “canvases” — also meant copying my mobile design).
Also: not spending some up-front time with my design settings so everything was optimized and streamlined when the time came to design my blogs and input my blog posts.
The takeaway from my round-up of wasted hours? If you’re not down for a daily dose of mistakes, Squarespace might be more your style over Showit.
The plug-play-drag system makes it easy to beautifully space out your content and make your website just look dang good in no time at all — even if it means sacrificing a sense of uniqueness in the process.
Do I Have to Be Tech-Savvy to Use Showit?
If technology is really not your jam, then you’re likely to love the largely done-for-you energy that Squarespace offers.
I wouldn’t call myself a “tech pro.” But I was willing to suffer through a few dozen hours of trying to turn online tutorials (like the mannnnyyy helpfully provided by the Showit team) into actually-stunning features on my site.

If you’re not willing to suffer through some “how-do-I….? confusion” in the name of a stunning, totally-unique site, then you might want to stick to a simpler website builder like Squarespace. Or go the even-better but even-more-expensive route of hiring a designer to do all the hard website building stuff for you.
(Note: yes, getting a Showit template from the designer catalogue or from outside shops like Northfolk or TONIC will cut down on design time. But even with a Showit template in hand, you’re likely to have to put a little more effort into getting your site running than you would with a simpler platform like Squarespace.)
How Do the Visuals of Squarespace vs. Showit Compare?
I once heard that Squarespace was built with photography in mind. Whether or not that’s true, you can expect the website platform to be ideal for showing of your big, bold images or scroll-stopping brand photography.
Many of the Squarespace templates in the catalogue put images front and center.

Browse that Squarespace template catalogue for more than just a few minutes, and you’ll see minimalistic photo grids and plenty of site design where copywriting plays second fiddle to photography.
This can be a welcome thing, especially if you’re looking to easily show off a page full of wares and showcase a heart and scroll-stopping portfolio of wedding or brand photography to the world.
But if you’re more about words that convert over eye-catching images (as a website copywriter, I admit to being all about the perfect blend of the two), then you’ll likely find more ways to make your words stand out on Showit.
Not necessarily because you can’t get creative with Squarespace’s system of plug-play-drag.
But because the ease of the website builder also leads to an unsurprising — and only sometimes engaging — feeling of standardization that makes it harder to stand out in the crowd without plenty of photography *flair.*
Blogging on Squarespace vs. Showit: Yes, There’s a Clear Winner
Did I know when I signed on to a life as a web copywriter that I’d be spending my days battling WordPress’ occasional glitchiness and strange editing set-up? No, no I did not.
Over the years, WordPress and I have found a kind of common ground. But if I could somehow design my website on Showit while still maintaining Squarespace’s blog set-up? That would be my dream.

Like everything on their interface, Squarespace makes blogging simple. Not too simple (in the kind of I-am-limited-by-your-design-features way the main web design tool is): but perfectly designed for you to post your content with ease.
With Squarespace’s blogging tool, you can easily add pages, make changes, add images, and do the basic editing tasks you need.
Without toggling through a menu of buttons, Googling words like “shortcode,” or wondering why WordPress decided to take away the easy Heading/Paragraph tool overnight and make it nearly impossible for you to define H2 vs. H3 in this new update…gggrrrrrrr.
To be clear: I 1985% prefer the blog page customization opportunities that Showit provides. (Being able to get funky with banners on the side of your content with clear CTAs? Yes, please!)
But saving an hour or two every time you go to hit “publish” on a post seems like a trade off I’d be willing to take most days of the week.
All About SEO (Search Engine Optimization) For Your Website
As an SEO copywriter, I always get a little confused when people ask “but is it good with SEO?” when talking about website builders.
Why? Because no website builder worth its salt will leave you in the lurch when it comes to building up the kind of SEO basics you need to splash your way to the top of the search result pages.

Both Showit and Squarespace make it pretty simple to pop meta descriptions, meta tags, and alt-tags onto your site. Heading identification (of the H1, H2, and H3 variety) is also easy-as-pie within both.
What neither will help you do? Control one of the less-talked-about features when it comes to search engine optimization: load speed.
It will be easier (read: waaaaayyyy easier) to go overboard with videos, graphics, and gifs if you’re using Showit.
(If you want to check out the load speed of your website to see how it might fare for SEO, you can do that here.)
While the greatest strength of Showit is its ease of customization, its greatest SEO weakness is how quickly that customization can turn into the kind of snail-slow site speeds that makes Google give up on your site.
(As Spider-Man once said: “with great customization power comes great responsibility.”)
But that’s less an internal flaw and more of a reality that you as the user has to remember to keep yourself in design check.
WordPress and SEO When It Comes to Showit
WordPress, unsurprisingly, is where things start to get a little messy when it comes to Showit’s search engine optimization game.
Even though I spend all day strategizing SEO, it took me a solid few hours to understand how to properly add meta descriptions and meta tags to my Blog page when that involved leaving Showit’s site and entering WordPress to do it.
Even tricker?
If you (like me!) want to display a reel of “blog favorites” on any of the main pages of your site — think Home, About, Contact, etc. — you’ll have to convert those pages to what Showit calls a “Blog Template.” Which means forever dipping back into your WordPress interface to make changes to the meta data of any main pages where blogs are featured.

If that is confusing enough to give you a headache, let’s be real here and just cut to the chase: Showit might not be for you. (Or at least: might not be for you unless you’re willing to bring a web designer along for an extra hand of support!)
The Good, the Bad, and the More Good: Customer Service with Showit vs. Squarespace
Recently, I had to make the customer service teams at Showit and Squarespace do something I’m guessing that they hate to do: work together.
I was undergoing a domain name change, which meant redirecting my old site urls to matching urls on my new site. Doing this started by contacting Showit. But it ended by working with Squarespace (the domain registrar that owned my site name) to make sure everything went smoothly during the transfer.
I know these two website developers are big-time competitors and all, but I’m just going to come of out of the gates saying it: I’ve had a fantastic experience with both their customer support teams.
For me, it’s less of a which-one-is-better and more of a “two really awesome kids fighting over the top valedictorian spot” kind of thing.

Which is great news for you. Because in a land where a customer support call to Verizon can equally 40 minutes of listening to the smooth tunes of background jazz while you wait for a real person to come on the line, neither of these web hosting platforms will leave you hanging if a problem pops up.
(*Again: this is taken from my experience and my experience alone. I make no predictions or guarantees about how your future customer service interactions will go! But I wish you godspeed and good luck on that front…)
Final Thoughts About Which Is Better: Showit Vs. Squarespace
If you pulled a TLDR (“Too Long Didn’t Read”) moment and sped-scrolled to the bottom of this post, then maybe what I’m about to say will come as a shocker. But if you read every word of this post, it absolutely won’t:
I myself am a Showit gal.
But I’m not the kind of Showit gal who believes that everyone else should throw down their Squarespace jerseys and come over to the Showit team.
For many small businesses, Squarespace might offer a simple and convenient way to get a professional-looking website whipped out in a day or two.
But if you’re ready to invest in a website that screams “I stand out from the crowd!” from the rooftops, then taking full advantage of Showit’s customization features might be your greatest tool to carve a place above your market competition.
So. With all that said, there’s just one final question to ask:
I know where I stand in the debate of Showit vs. Squarespace. Where do you?